Reimagining Last-Year Experience of Online Students

SyncN is an app that helps students from different countries to work online together and build organic connections with each other. SyncN app was completed in 4 days with the collaboration of IBM and the guidance of BrainStation.
Role: Wireframing, Accessibility Testing, UI
Time: 4 days
Tools: Figma
Partners: Charmaine Yu, Kea Legard, Vaishali Menghani, Kenny Wei, Anastasia Egorova
SyncN App
Due to COVID-19, Coastal University is looking to improve its students’ ability to work collaboratively in a remote environment both within their programs and as professionals. Impacted the most are final-year students, who are looking to transition to a dramatically different workforce than what they imagined when they began their degrees.
The request is to leverage any digital technologies available to completely reimagine final year students’ education experience.
How might we improve the experience of Coastal University students when collaborating as members of virtual teams both in school and work-related projects?
Design Problem
Brand
Following brand guidelines:
must be designed using Avenir as the primary font. May use additional fonts of your choice.
must reflect the primary brand colours: #23BE36, #36285D, #3A3A3A, #FFFFFF.
needs to be accessible to the widest audience; thus must be WCAG AA Compliant.
Empathize → Define → Ideate →Prototype → Test
Secondary Research
Since the beginning of the pandemic, there has been a recorded 40-60% dropout among international students. Many international students had to decide whether to stay in the countries they are studying or travel back home at the start of the pandemic. In addition to navigating online learning, international students taking classes from their home countries have the added challenge of managing conflicting time zones with classes, routines and building connections.
Empathize
To dig further into potential insights and pain points, we conducted 12 over-the-phone interviews with international students that are currently working on projects online. After conducting 12 interviews, we identified three common themes across 12 interviewees, such as a sense of belonging, time zone difference issues and work-life balance fatigue.
Primary Research
We used 3 themes that we extracted from the interviews to generate several HMWs and based on the prioritization concept (effort vs impact) we decided on our final HMW question.
HMW Refinement
How might we help students to manage time zone differences in order to build organic and meaningful connections?
Persona
Once we understood the interviewees' pain points, motivations and behaviours we went ahead and created a persona that represents our target group (international students).
Define
Journey Mapping was created in order to visualize our persona’s experience of working remotely on a project with a team.
Journey Mapping
Each team member individually researched existing apps for components and features that we could use for our UI inspiration. We collected inspirational UI screenshots and sorted them into different categories depending on their features and components.
After collecting UI inspiration screens, we proceeded to sketch our ideas. Each team member individually sketched their ideas and then we shared our ideas and voted on a solution sketch idea that worked the best.
Once everyone agreed on a single solution sketch idea, we moved on to translating our sketches to mid-fidelity greyscale wireframes.
Ideate
After creating our greyscale prototype, we decided to do one round of usability testing. In total, five users were recruited for one usability testing.
Simplified Scenario for Usability Testing
The user has been using SyncN for the past week to keep in touch with their group project team. They would like to use the app today to schedule a new meeting and collaborate with their team members
Generic Tasks for Usability Testing
Can the user easily determine where to find the user schedule feature?
Is the user able to use the scheduling feature to arrange for a video call?
Can the user determine how to begin a video chat?
Is the user able to determine how to exit the video chat?
Can the user locate where to find task information?
Is the user able to add a task?
Can the user navigate the screen break feature?
Test
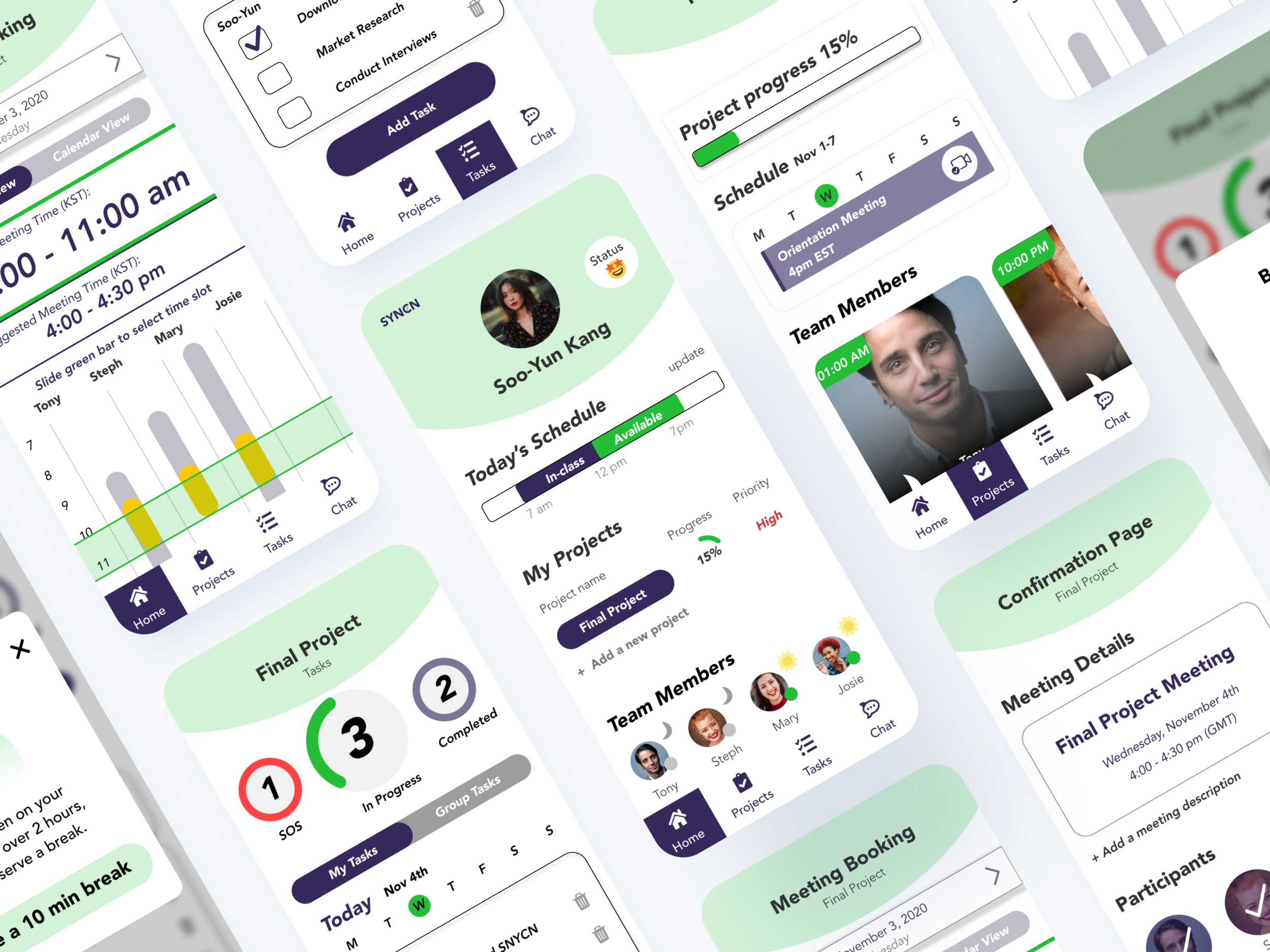
The moment we all waited! We worked very hard for four days to put everything together and to produce our final product.
High Fidelity Prototype
I was working with five designers on this design sprint project. It was a pleasure working with such talented individuals. I am happy that I had a chance to work with each of them. I learnt the importance of listening and understanding each teammate's opinion. We often get blind by our ideas and opinions, which leads to the end trap. But this project taught me how it's valuable to listen to your teammates' opinions, work together and support each other until the end.
I was so surprised that we accomplished so much in four days. Our strategy was to divide tasks among everyone, work on tasks individually and then come together after a few hours to check on the progress and help each other if someone was stuck. Each team member was very supportive and enthusiastic. I want to thank each team member for their support and hard work. It was such a pleasure working with each of them on this project.
Reflection